 Today I got Firefox 5.0! You may remember about 2 and a half months ago every one got excited about Firefox 4.0, well now Mozilla has decided instead of having small updates (Firefox 3 reached version 3.6.18) they’re going to have rapid releases of whole new versions.
Today I got Firefox 5.0! You may remember about 2 and a half months ago every one got excited about Firefox 4.0, well now Mozilla has decided instead of having small updates (Firefox 3 reached version 3.6.18) they’re going to have rapid releases of whole new versions.
This may seem like a strange move, but it is probably so their browser appears new and fresh, Chrome’s newest stable release is version 12 and it’s only been around for 3 years! Some users may be led to believe that the version number dictates the usability and level of functionality that a browser provides (that would mean IE6 is better than FF3, 4, and 5 *shudder*). So Firefox is just trying to look cool compared to all the big number browsers out there.
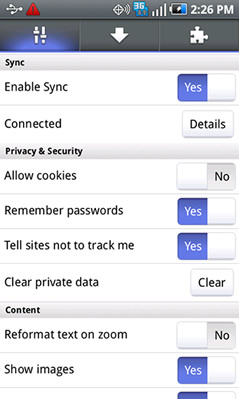
According to their blog Firefox 5 “ includes more than 1,000 improvements and performance enhancements”.One of the main new feature Mozilla is bragging about is built in “Do not Track” feature that is now available on their new Android release. They are now the only browser that offers a “Do not Track” feature across multiple platforms.
Simply FF5 is nothing more than another chapter in “BROWSER WARS” EPISODE 2011